People use WordPress to create full websites after purchasing the domain and web host. WordPress website has many sections and the most basic section of any website is the header and footer. In this post, we will discuss the basics of the footer and how to edit it.
To achieve a better user experience there are plenty of ways to edit the footer in WordPress. But we are gonna walk through a simple/Best way of editing the WordPress footer.
What is Footer?
Every WordPress website has a footer section. Footer is the bottom part or section of a web page. Every page on the website has the same footer. We can add anything to the footer such as images, privacy policy, logo, recent posts, social icons, contact, sitemap, and more.

Look at the footer of our website (Finedose.com). The footer is divided into 3 columns. In the first column, we have added the Logo of our website and some text with Email. In the second column, we have added the recent posts. In the third column, we have added all the important pages on our website (such as privacy policy) and social icons underneath.
Further, there is another footer known as the copyright text footer. Copyright means the website is protected and you own the website. No one has the right to copy anything (images or content) from your website. Copyright is often found in the footer.
By adding the links to the footer we can prevent visitors from leaving our WordPress website. Embed those things to the footer that the visitors are looking at on your website. Links on the footer also help the search engine bots to successfully crawl your website.
How To Edit Footer In WordPress?
Customizing is the most basic method of making changes to the WordPress footer. No matter which theme you are using you can easily edit the footer by going through the steps given below.
The footer content of your website is stored in the footer.PHP file of your WordPress theme. You can locate the footer.PHP file by going into the appearance and then theme editor.
1. Locate the Theme Customizer and Footer
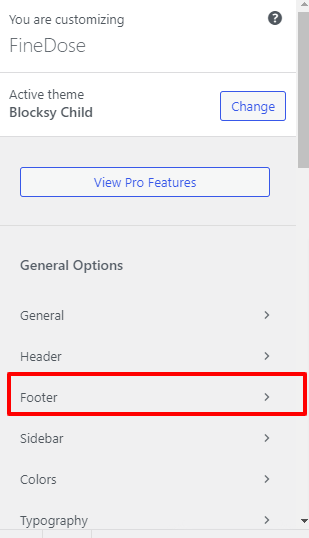
One of the easy methods to edit the footer is by theme customizer. Go to the WordPress dashboard and navigate to appearance.

Click on the customize and this will open the customization window where we can edit various sections of the website. Once the customize window is open, navigate to the footer. Click on the footer to edit it.

2. Customizing Footer
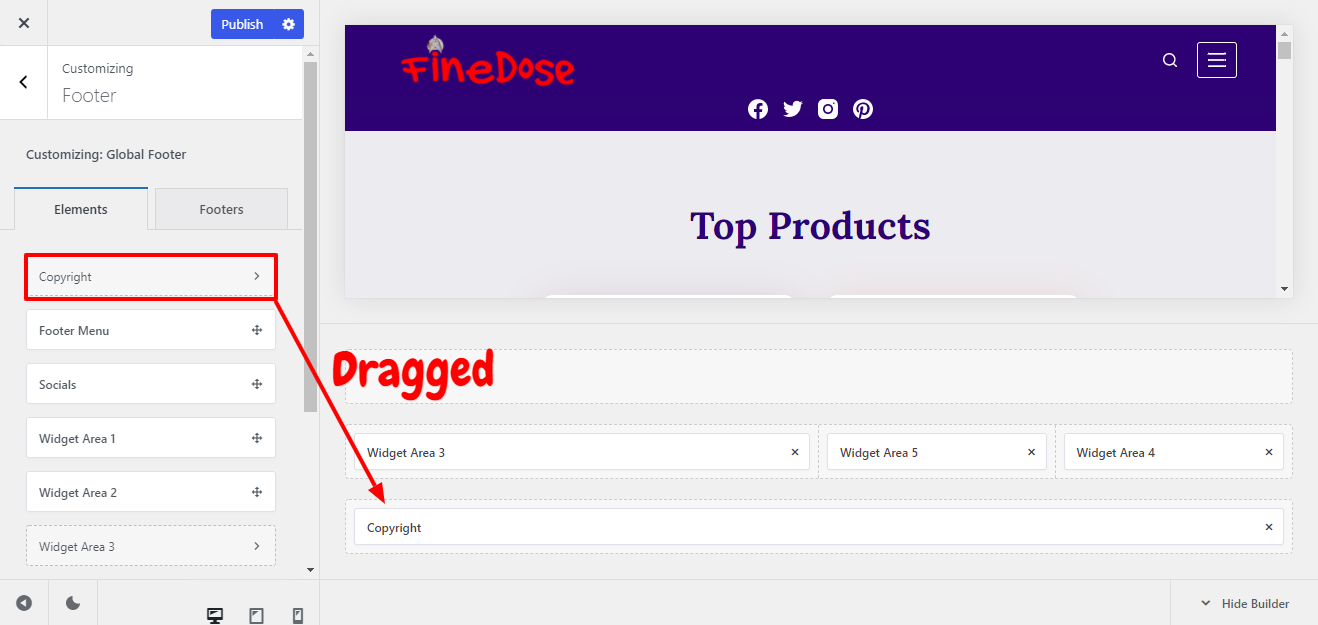
Once inside the customizing footer, we will see the various elements on the left such as the footer menu, Socials, and widget areas (1 to 6).

We need to drag these elements to the right side to design the footer. For example, we have dragged the widget area (3,4, and 5) and copyright to place them on the right side. Drag as many elements you want to give a perfect look to a footer.
3. Editing the Moved (Dragged) Elements
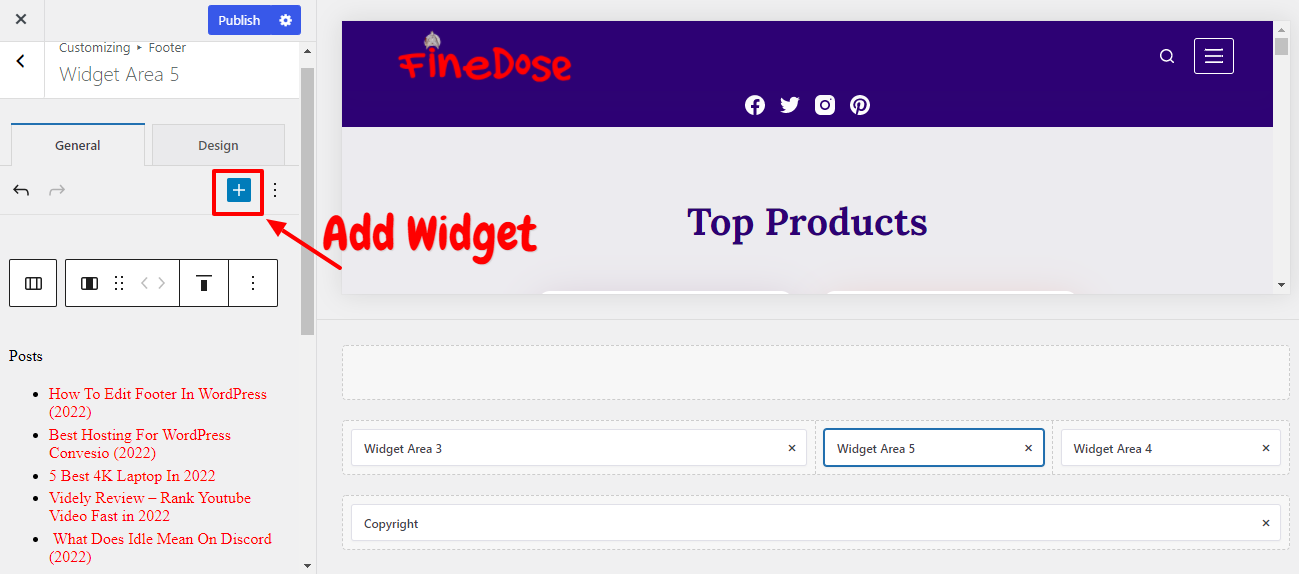
The next step is to edit the elements one by one. Just click on the elements we moved to the right side. And edit each and every element to insert important and useful information ( links, logo, etc).

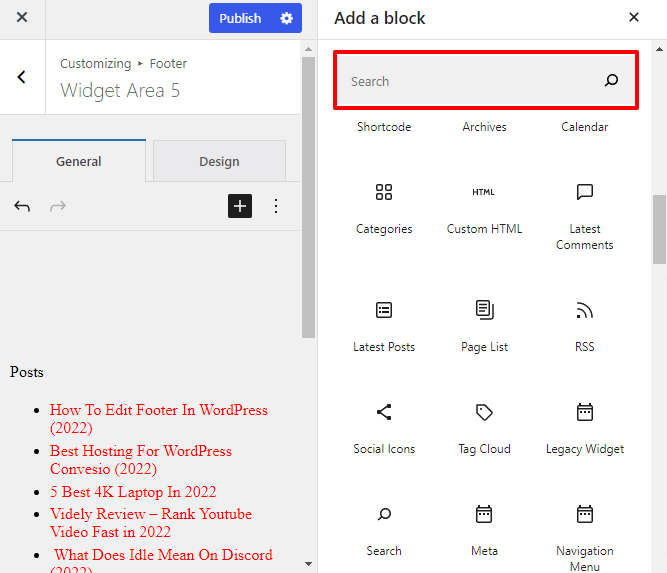
Click on the widget Area 5 and then click on + sign to add the widget to the Widget area 5. After hitting the plus button, search for the widget you wanna add to widget area 5 of the footer. We have added the recent posts in this Area.

In this way add anything in the footer by just moving the elements to the right side in the customizing Window.
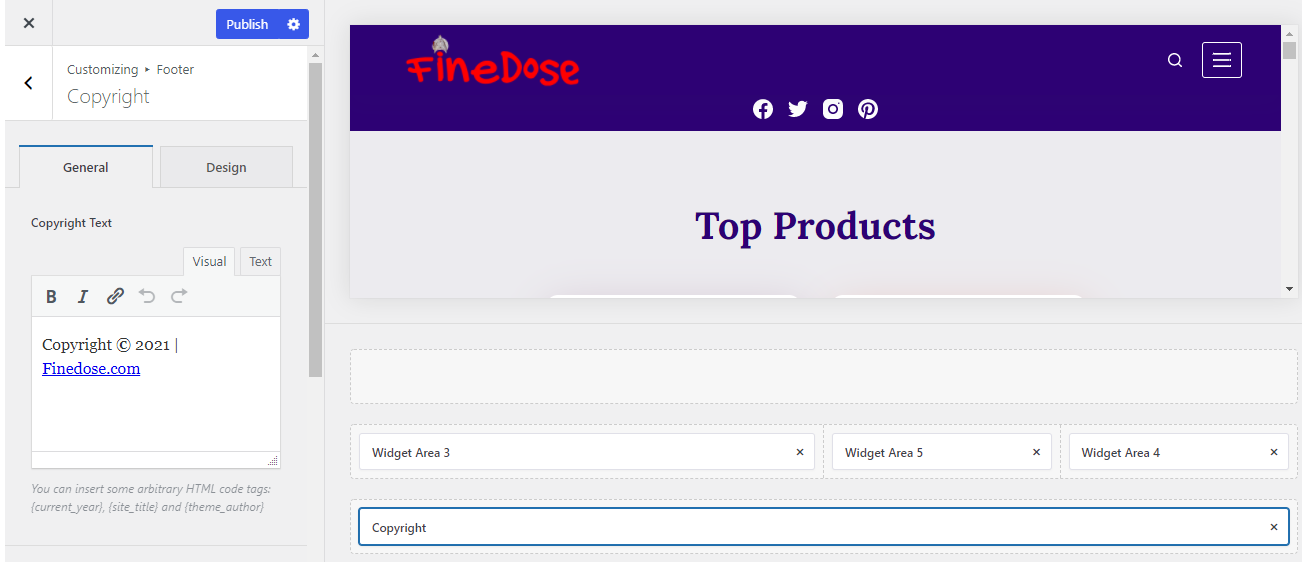
3. Edit Copyright Footer Text
Do not forget to edit the copyright text at the bottom of your web page. It will tell the visitors that the site content is protected and not for someone to steal.
Just drag the copyright element and click on it to edit. Copyright is written in the form “ Copyright © year | Website.com .
Just replace the year with the publication year of the website (in which year the site was published) and replace the website with your domain name.

Important Elements to use in a Footer
The collection of elements at the bottom of the site footer will only get attention if they are placed properly (neat and clean design). Only if the useful links are in the footer. So the important elements to use in the footer area are:
- Website Logo which is important for branding.
- Legal links (privacy policy, etc) and Copyright footer text.
- Social Share Icons so that the visitors instantly follow your social pages.
- Navigation Links for the visitors/Crawl Bots to navigate your site properly.
- Footer menu with Contact Us and About Us Pages.
- Newsletter subscription call to action.
